Css Font Weight Transition
As a result, the value will cascade if used on child elements. When all is specified, any css property that changes will be transitioned.

An Introductory Guide To Css Transitions
For a particular font family, authors can download various font faces which correspond to the different.

Css font weight transition. Animating a variable font with css. Specify the speed curve of the transition. This css property defines thin to thick characters.
The duration of the transition The nine font weights can not be relied on. Bolder than 700, lighter than 900.
The value is relative to the parent. The property you want to animate. You can specify that the body text is displayed in a light.
} ardella by joe beason You can specify a font as being bold, or another relevant value. Html preprocessors can make writing html more powerful or convenient.
For instance, markdown is designed to be easier to write and. It can be any css element like background, height, translatey, translatex, and so on. Css fonts level 4 extends the syntax to accept any number between 1 and 1000 and introduces variable fonts,.
You can use relative keywords. Transition font weight css code example. These weights are dependent on weight subsets of a font being available.
They all correspond to a particular named weight: } for the most part, the order of the values does not matter — unless a delay is specified. If the font family doesn't provide the requested weight, it will use the closest available one.
Many typefaces come in a range of weights. The font ibm plex sans has two axes of. You may also comma separate value sets to do different transitions on different properties:.element { transition:
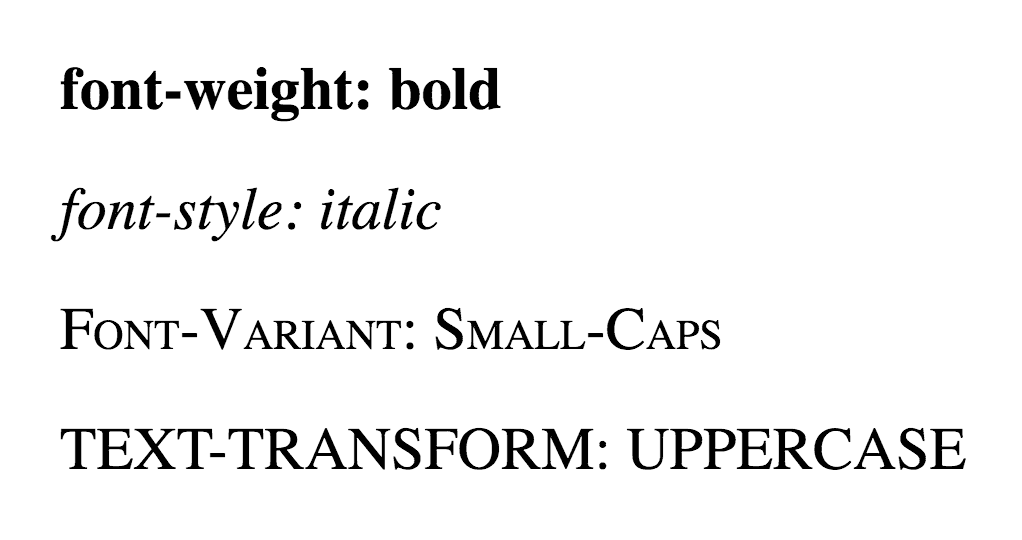
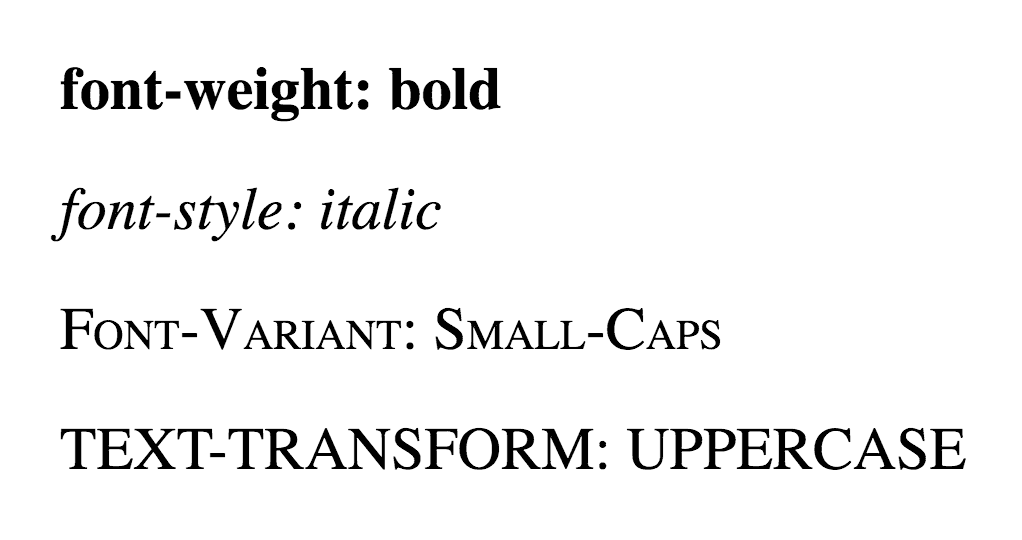
Set different font weight for three paragraphs: Bolder than 600, lighter than 800. } so what's this code doing?
Simply for normal and bold, for example. It can be tempting to use this value, as it saves us a good chunk of typing if we're animating multiple properties, but i recommend not using it. Whereas a font may contain nine weights, it may also contain fewer;
Background 0.2s ease, padding 0.8s linear; It specifies how thin or thick the characters in a text. Even if you had support for all weights between 100 and 900 the change wouldn't be pleasant and there would be a dramatic change between 500 and 600 (where lighter weight meets darker weight).

An Introductory Guide To Css Transitions

Font-family Css Transition - Stack Overflow

Tailwind Css Transition Timing Function - Geeksforgeeks

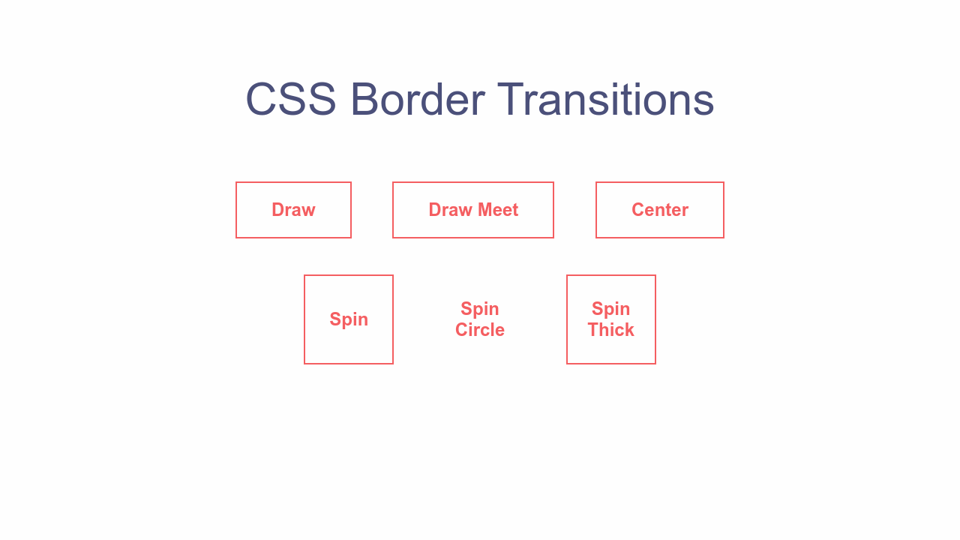
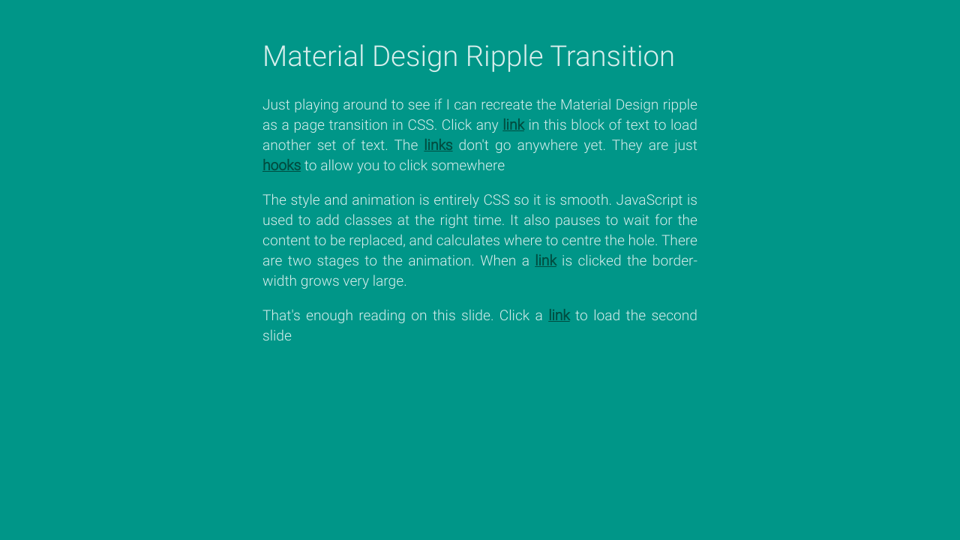
Awesome Page Transition Effects With Jquery And Css3 - Pagetransitions Free Jquery Plugins
25 Css Page Transitions Free Code Demos - Csshint - A Designer Hub

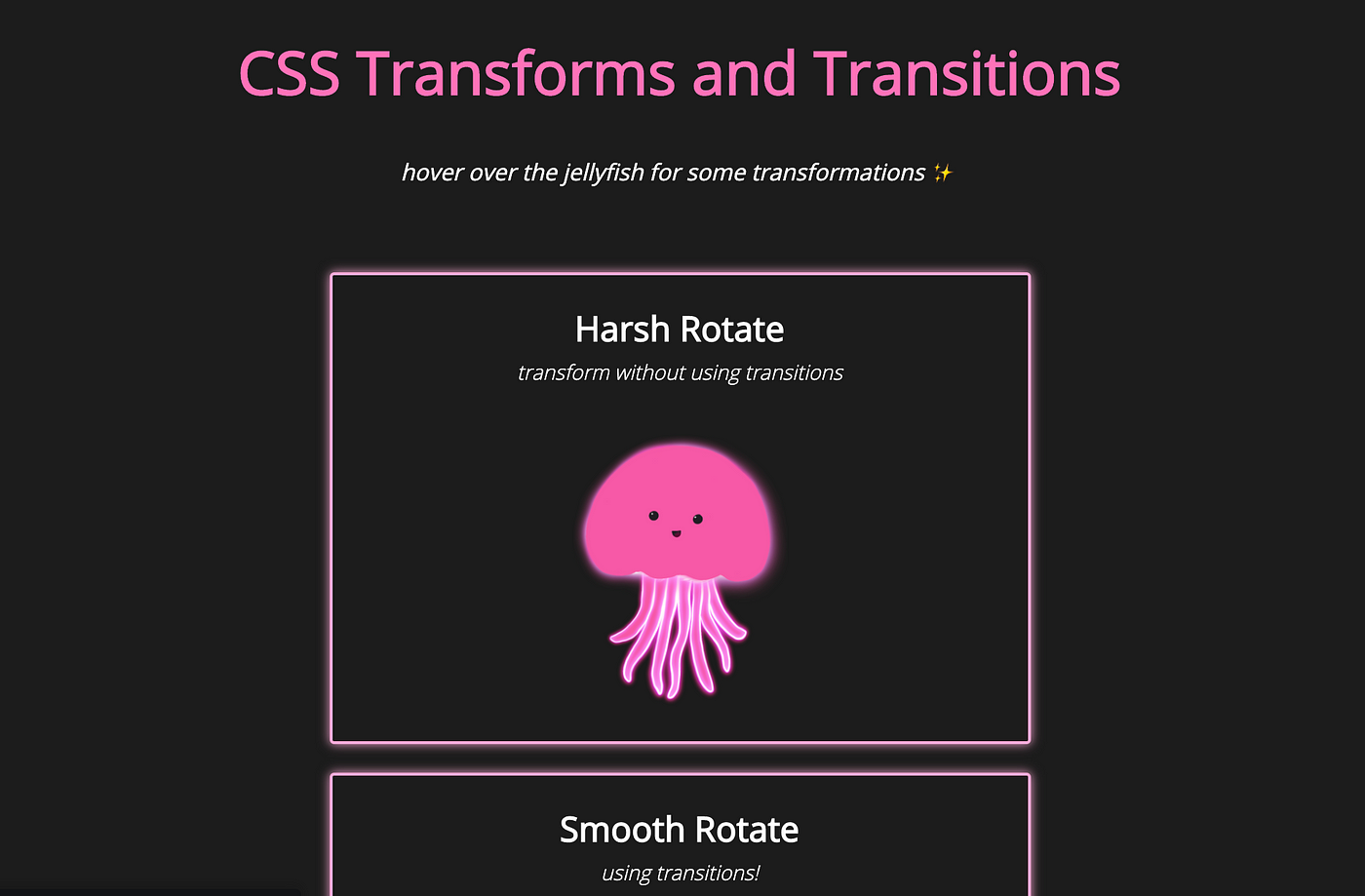
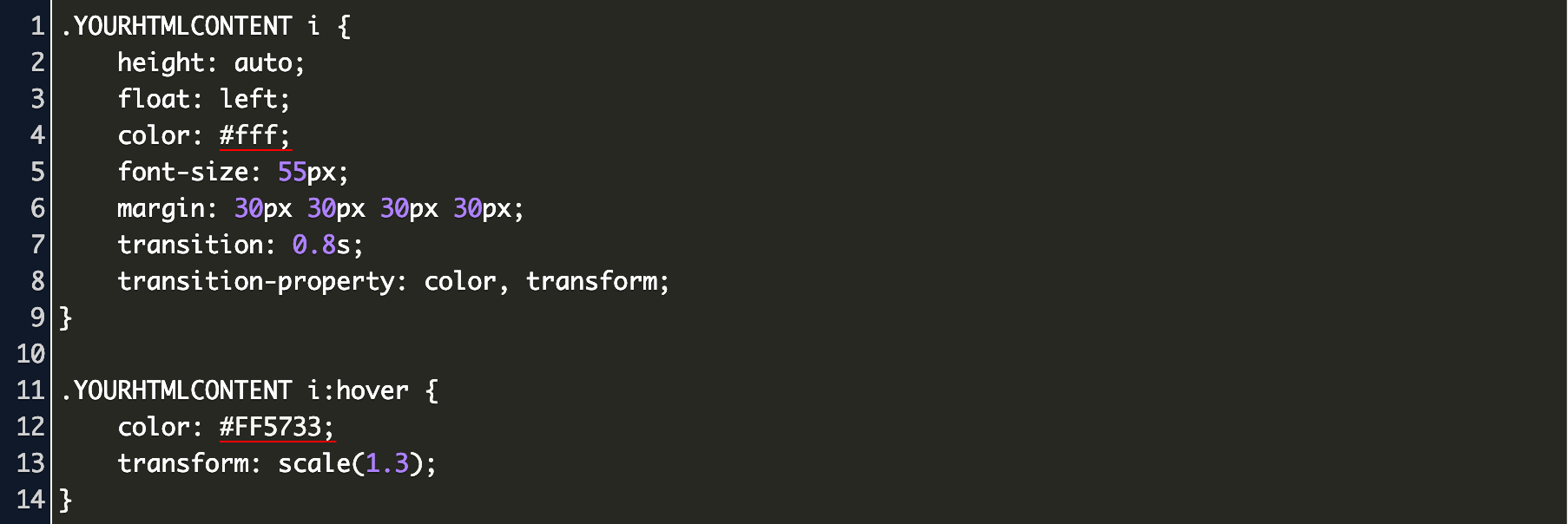
Css Transforms And Transitions A Beginners Guide By Alexandra Radevich The Startup Medium

Animate Font Weight Css Code Example

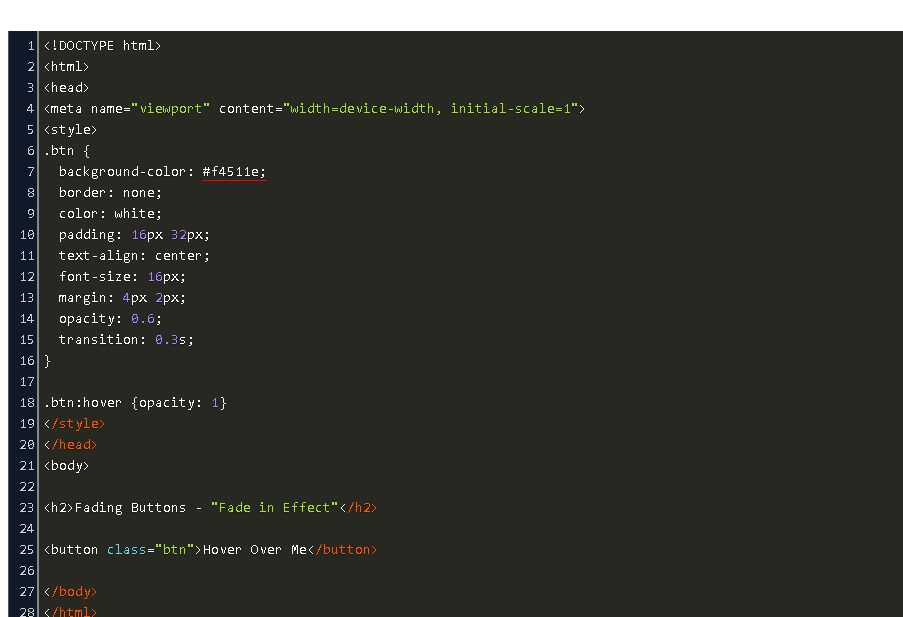
Smooth Hover Transition Css Code Example

Css Sticky Header Transition With Jquery Animated Header Section Stick

Css Transition All Ease In Out Code Example

Css Property Font-weight Html Dog

Creating Vuejs Transitions Animations Css-tricks

Css Transition Width Right To Left - Stack Overflow
25 Css Page Transitions Free Code Demos - Csshint - A Designer Hub
25 Css Page Transitions Free Code Demos - Csshint - A Designer Hub

Css Transition Opacity - Javatpoint