Como Usar Figma Font Helper
All modern browsers support variable fonts. Select your account settings from the options.

Configure Your Browser For Figma Figma Help Center
Scroll down to the fonts section.

Como usar figma font helper. Download the font helper to access local fonts in the browser; Firebug and webkit inspector are easy enough to use for developers. Descubre cómo y cuándo utilizar #figma font helper.
Figma allows you to import quite a broad range of image file formats: Figurative eclipses the need to access figma through safari or chrome for ipad. Use the figma desktop app;
Install an icon plugin, open the plugin in your file, then drag and drop the icon (s) into your file. Or download font helper on the figma website: Just import it in figma after downloading the sketch file and enjoy, figma got you covered.
With figurative, it is possible to run figma on ipad pro and get by without a laptop for many lightweight use cases. Png, jpg, gif, svg, sketch, and figma. Note some fonts may not include all the characters that you see in the plugin.
Figma design and figjam are supported. If you have a bundle of icons, it’s quite common that it will be presented in a.sketch or.figma format, and both of them will work just as well. Descubre cómo y cuándo utilizar figma font helper.
Res/font/filename.ttf (.ttf,.ttc,.otf, or.xml) the filename is used as the resource id. You can take the assistance of figma font helper to easily get various installed fonts from your computer (windows or mac) to the application in the following way. Click on download installer to enable the local fonts:
Si usamos figma en browsers como google chrome, safari, mozilla firefox, etc, tendremos que “conectar” a figma con las fuentes que hemos instalado en nuestro ordenador (o computadora). Making the web more beautiful, fast, and open through great typography You can bundle fonts as resources in an app.
Just add a stylesheet link to your web page, then use the font in a css style. Firstly, just launch figma and click on your avatar to visit its accounts settings option. Figma will reposition the text within the layer based on its current alignment properties.
The easiest way to identify fonts on web pages. B) add icons from a figma plugin. The easiest way to identify fonts on web pages.
Offered by chengyinliu.com (1909) 1,000,000+ users. The following text uses a font called tangerine: However, you can also use the scale tool to resize text.
You can then access these fonts with the help of the font resource type. Applying a font is easy: When it comes to icons, we always recommend going with svg for a seamless scaling experience.
Utiliza tus tipos de letra favoritos en tus diseños. Specifically to add a high number of extra glyphs from popular ‘iconic fonts’ such as font awesome, devicons, octicons, and others. However, for others, this should not be.
Figma is free to use. Once we have the ratio (and using font size and font weight) we can apply a grade to that specific color combo. This option is beyond the reach of many.
The font used for the netflix logo is graphique originally designed by hermann eidenbenz in 1945 and then digitized and expanded by ralph m. Once you have access to your local fonts, you can find any icon fonts in the font picker. What is the easiest way to find out the fonts used in a webpage?
In case you need to support older browsers, you can choose to build your site with static fonts, and use variable fonts as progressive enhancement: Nerd fonts patches developer targeted fonts with a high number of glyphs (icons). /* set up roboto for old browsers, only regular + bold */.
Fallbacks and browser support #. Para hacerlo vamos a utilizar la aplicación figma font helper,. You have access to a variety of fonts in figma.
Previously, the only way to access custom fonts in figma on ipad was with a figma enterprise account. This is handy when you want to resize a group of elements at once. Check your mail to download the sketch copy of your photoshop design and import it in figma.
Te explico cómo instalar fuentes en figma. You can either use the desktop app to use fonts installed on your computer, or download the font helper. Download icons from the web onto your computer, then drag and drop them into your figma file.
This includes figma's default web fonts, aand any fonts installed on your computer. We recommend using the font size property to adjust the size of your text. Click on your name in the top left corner.
Fonts are compiled in r file and are automatically available in the system as a resource.

Use The Inspect Panel Figma Help Center

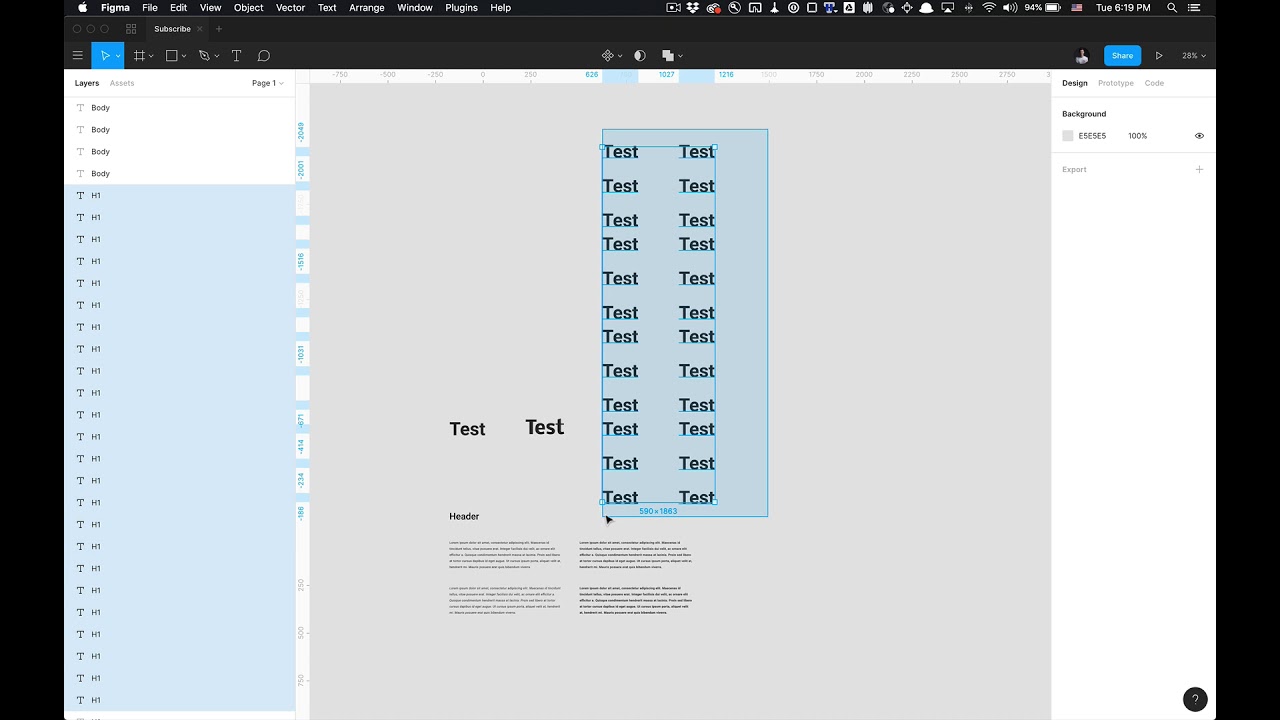
Convert Text To Vector Paths Figma Help Center

Figma Font Helper Tutorial - Youtube

Convert Text To Vector Paths Figma Help Center

Configure Your Browser For Figma Figma Help Center

Figma Font Helper Tutorial - Youtube

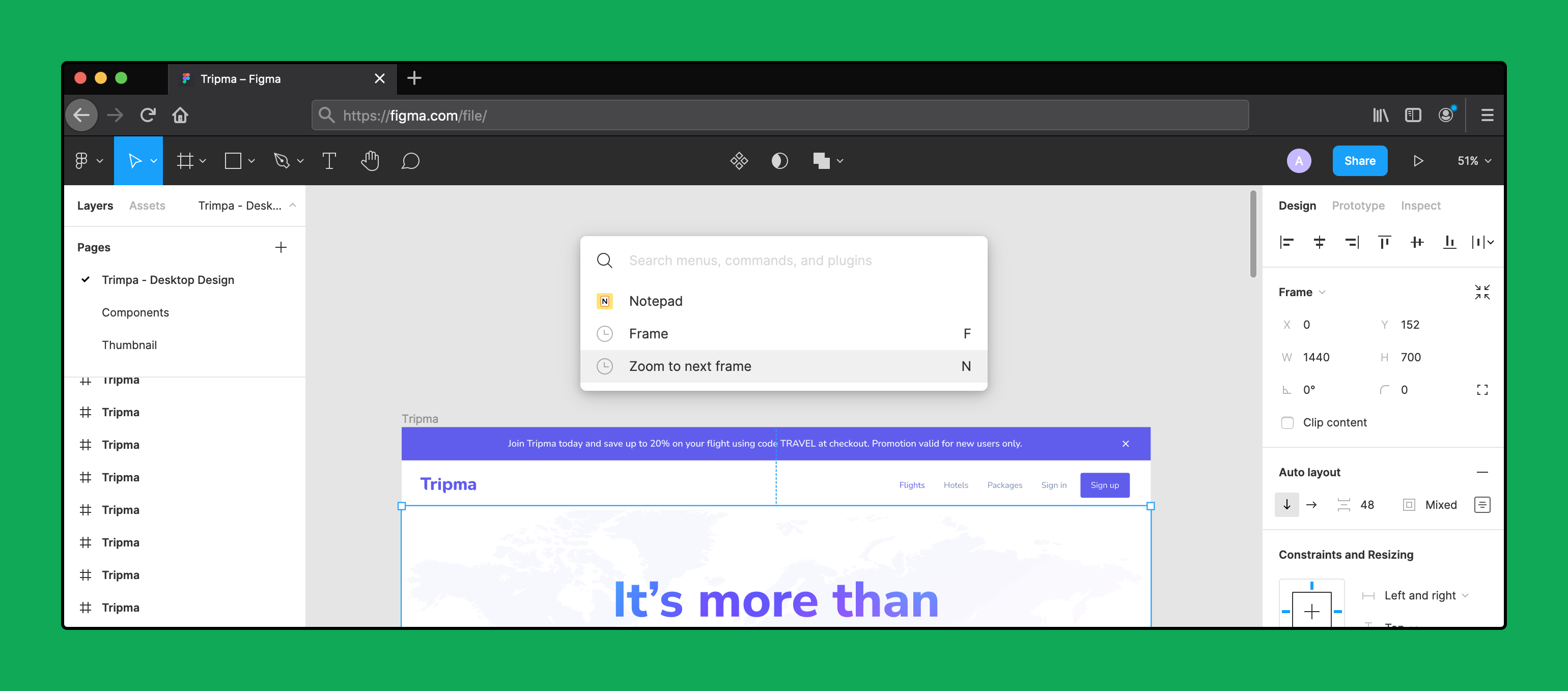
Figma Tutorial Text Tool And Fonts - Youtube
![]()
Configure Your Browser For Figma Figma Help Center
![]()
Configure Your Browser For Figma Figma Help Center

Configure Your Browser For Figma Figma Help Center

Figma Tutorial Text Tool And Fonts - Youtube

Convert Text To Vector Paths Figma Help Center

Convert Text To Vector Paths Figma Help Center

Download The Figma Desktop App Figma Help Center

Guide To Developer Handoff In Figma

Use The Inspect Panel Figma Help Center

Google Fonts And Custom Fonts - Figma Handbook - Designcode

How To Use The Font Replacer Figma Plugin - Youtube
